Aggregate RSS Feeds Into a Single View Using Infodash

RSS feeds can be a popular way to get visibility into industry news. Historically, SharePoint has supported RSS feeds but there has never been a way to aggregate these feeds and display them in a unified webpart.
Today, we will show you how to use Power Automate to aggregate a list of RSS feeds and display them using the Infodash Cards Web Part.
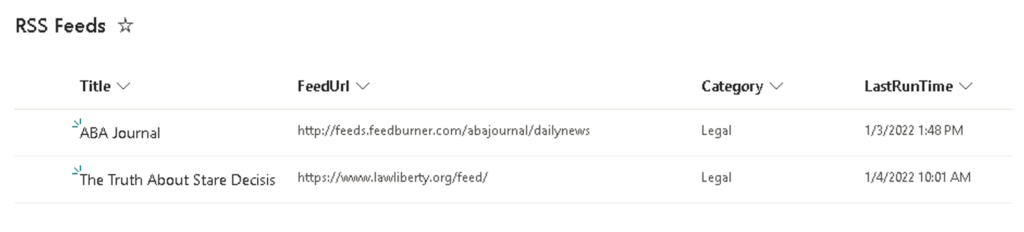
First, we are going to create a list called RSS Feeds. This list will have Title, Category, Feed URL and Last Run Time columns. We will us this list to drive our Power Automate flow for fetching new feed items.
| Field | Description |
| Title | The Friendly name of our RSS feed. |
| Category | The category of the RSS feed |
| Feed URL | The feed URL for fetching new items. |
| Last Run Time | The timestamp of the last run-time. |

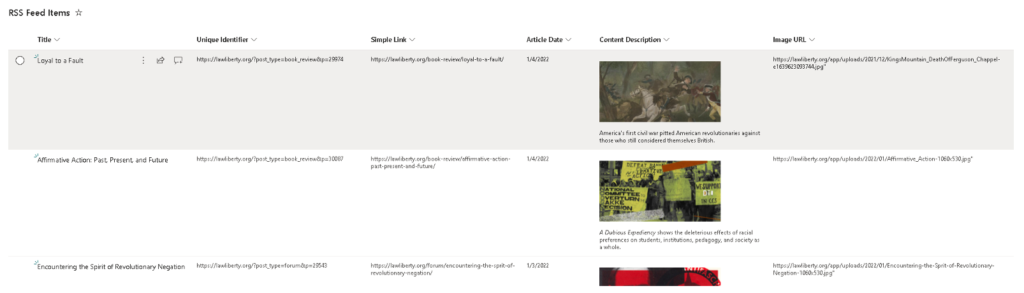
Next, we need to create a list that can store all of our RSS feed items. Infodash provides a content type for this but if you are creating the list manually you can create the necessary fields below.
| Field | Description |
| Title | The title of the feed item. |
| Unique Identifier | The feed item unique ID. |
| Simple Link | Link to the feed item |
| Article Date | The publish date of the article. |
| Feed Source | The feed source for this item |
| Content Description | The description/summary of the article. |
| Image URL | The URL of the image for the article. |

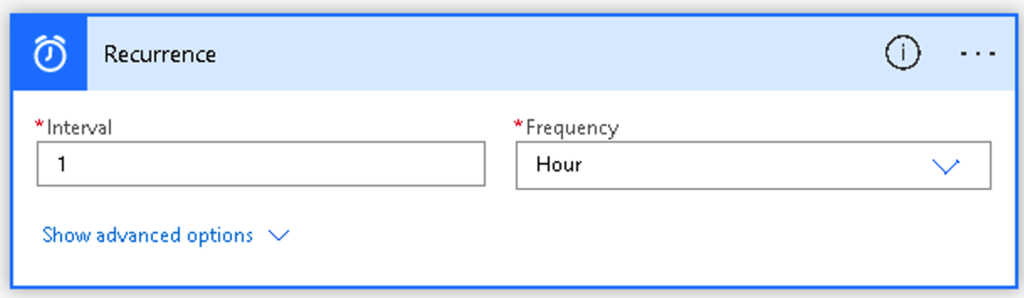
Next, let’s create a Scheduled Cloud Flow (Or download our template). For this example, we will set our flow schedule to run every hour.

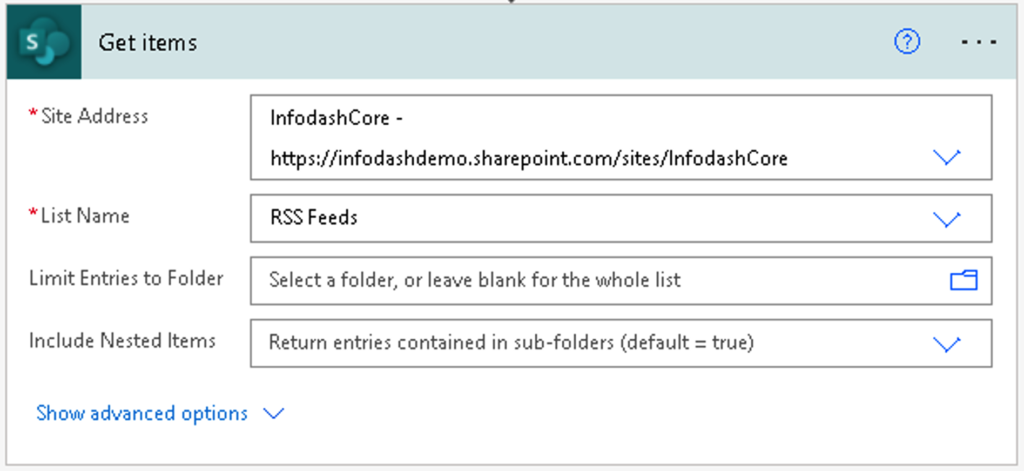
Next, we will add a Get Items step to get the list of feeds from our RSS Feeds list.

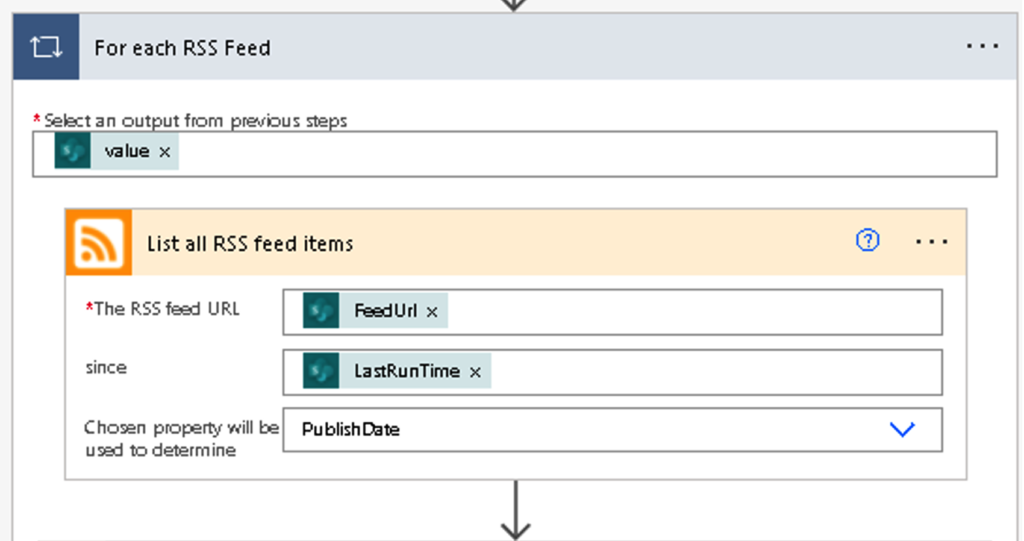
After we fetch a list of feeds from our RSS Feeds list, we will pass that data into a for-each loop and get the RSS feed items for each list.


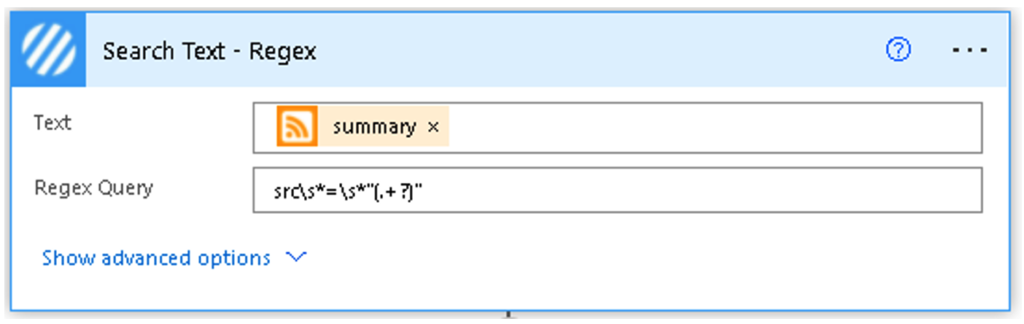
As you can see above, we are using a custom connector from Encodian called Search Text – Regex. This action allows us to find any image tags (<img />) inside the RSS summary HTML.

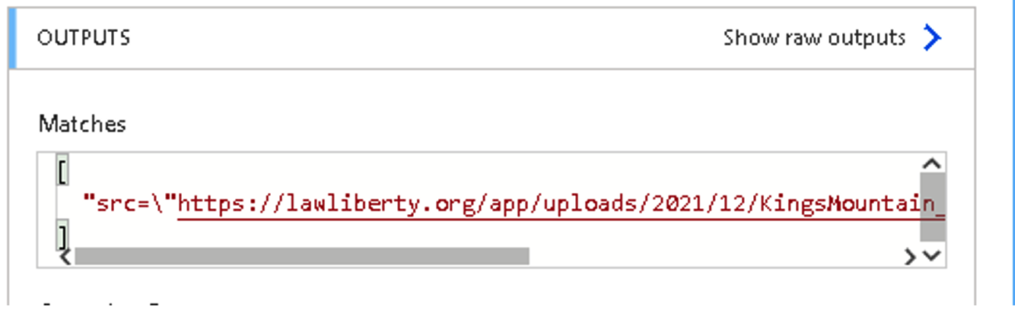
This action will return an array of images from the HTML.

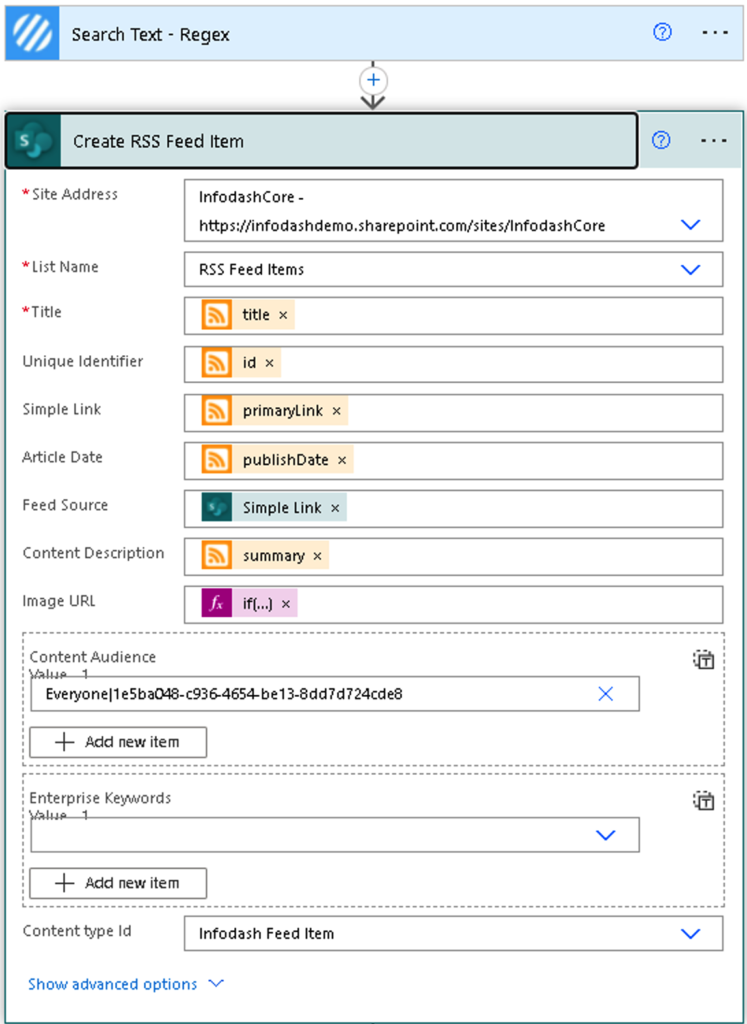
We have written an expression that checks to see if the action found any images. If it did, it will update the Image URL of our RSS Feed Item with the first image it found.
if (
greater(length(outputs(‘Search_Text_-_Regex’)?[‘body/matches’]), 0),
substring(first(outputs(‘Search_Text_-_Regex’)?[‘body/matches’]), 5),
null)
Finally, for each item that is returned we need to save it to our RSS Feed Items list.
Quick Note: As you can see above, we are using the Last Run time to ensure that each time our flow runs it will only fetch new items. Because the flow does take some time to run, it is possible that a duplicate article could be fetched if the timing of the flow permits. To prevent this, we ensure that the Unique ID column on the RSS Feed Items list is set to require unique values. Also, you can see that Infodash provides the audience field to allow RSS feed items to be audience targeted!
If we look at our RSS Feed list we will see that the last updated time for each of feeds is set to match the last time it successfully fetched items.

If we check our RSS Feed Items list, we can see the new RSS items that were saved via Power Automate.

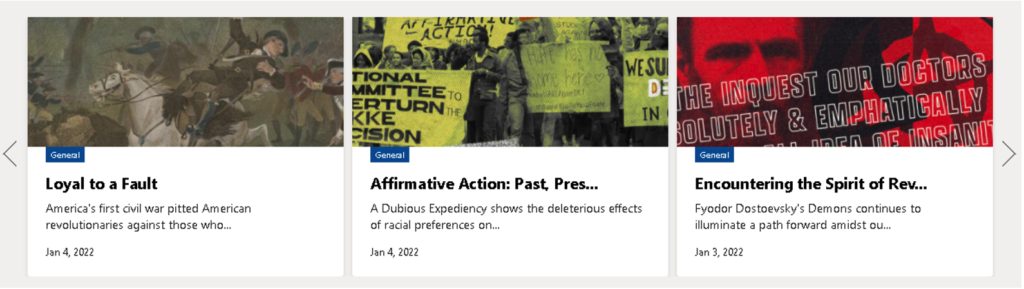
Now, you can use the Infodash Cards web part to display your articles using the News Card Layout.

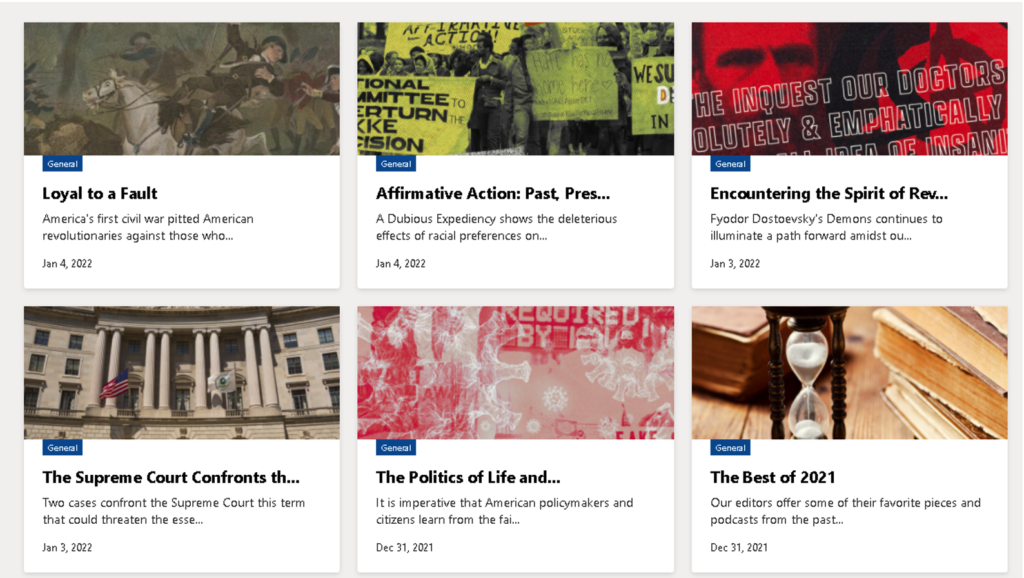
This layout allows you to display articles using a film-strip (above) or in a grid (below)

Summary
Using Power Automate we were able to fetch and aggregate RSS feed items into a single list. Then, we were able to display those items using the Infodash Cards webpart. We could have just as easily used the Infodash Hero or Infodash Carousel to display this information too!
To get started using this Infodash flow you can download our free template or to learn more about Infodash please contact us to schedule a demo today!
Subscribe for Updates